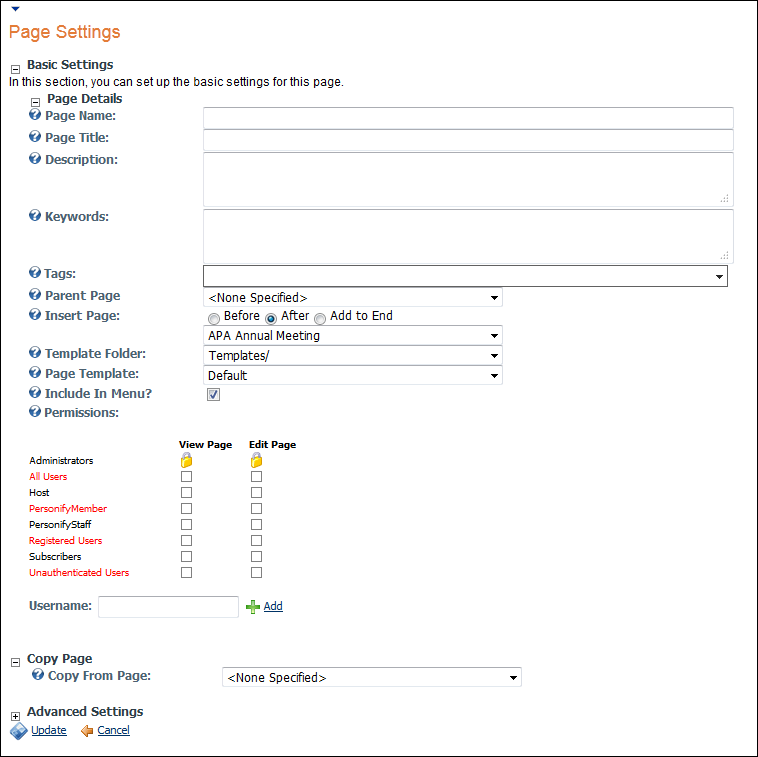
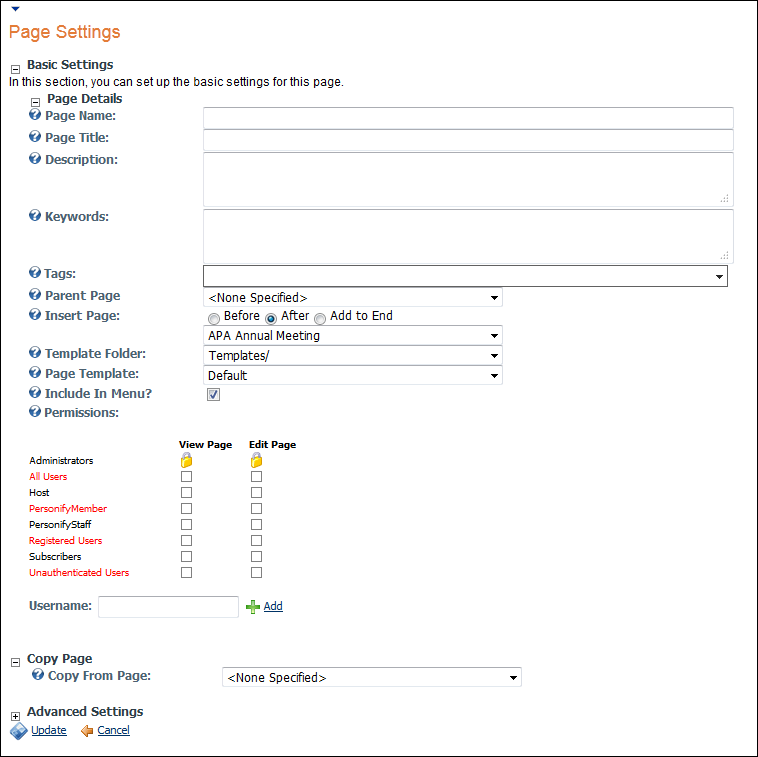
The Page Settings screen displays as shown below.

The Advanced Meeting and Advanced Meeting Menu web modules work together to provide your organization the means to easily display large meetings and meeting sessions to your customers. Prior to the release of the Advanced Meeting modules, if a meeting had hundreds of sessions, these sessions were all listed on the Product Detail page and could not be easily sorted. There was no easy way for a customers to organize their time at the meeting/conference when selecting sessions to register for.
The Advanced Meeting modules provide your customers with the following pieces of functionality:
· A view of all sessions in the meeting sorted by date and time, track, or speaker.
· A “My Agenda Builder” area allowing customers to add sessions to his/her “My Agenda” calendar regardless of any business rules and eligibility requirements to register/purchase the sessions.
· A “My Agenda” calendar displaying all sessions the customer added as well as any personal appointments the customer added, which can then be downloaded to his/her Microsoft Outlook.
· Ability to add a meeting or meeting session to their Facebook and/or LinkedIn pages.
· One-click registration for customers logged into the system to register for any sessions they add to their agenda AND qualify for according to your organization’s business rules.
The Advanced Meeting Web Module only displays meeting products that have not passed their registration date when the customer logs into the website. Also, the Advanced Meeting Web Module only displays sessions created with a value of “Y” for the “Available to Agenda” flag in the Personify database.
TMA Resources recommends that you place the Advanced Meeting web modules on a blank page on your site.
To create a blank page for your Advanced Meeting web module:
1. While
signed-on to the site as the Host, click Add from
the Page Functions section of the Control Panel.
The Page Settings screen displays as shown below.

2. Configure the appropriate basic settings on the Page Management screen as described below.
· Page Name (required)- Free text field. Enter the name of the page. The text you enter in this field will be displayed in the menu system.
· Page Title - Free text field. Enter the page title. The text you enter in this field will be displayed in the browser window title.
· Description - Free text field. Enter a description of the page.
· Keywords - Free text field. Enter some keywords for this page (separated by commas). These keywords are used by search engines to help index your site's pages.
· Tags - Drop-down. Select items from the drop-down to tag this Page.
· Parent Page - Drop-down. Click the drop-down to select the page that you would like this page to be a child of.
· Insert Page - Radio button and drop-down. Click the drop-down to select the page that you would like this page to be inserted before or after, or optionally add the page to end of the current level.
· Template Folder - Drop-down. Select the template folder to use.
· Page Template - Drop-down. Select the page template you would like to use to create this page.
· Include in Menu? - Checkbox. Check the box to deturmine whether or not to include the page in the main navigation menu. If a page is not included in the menu, you can still link to it based on its page URL.
· Permissions - Choose the groups of people that can view and administer this page. Use the checkboxes displayed in the table below the field to define which users can view and/or edit the page.
· User Name - Free text field. Enter a defined user name in the field, then click the Add button to add it to the Permissions list.
· Copy From Page - Drop-down. Select the page (if any) that you would like to copy modules from.
 For more information
on setting up web module pages, please refer to Working
with Personify Web Modules.
For more information
on setting up web module pages, please refer to Working
with Personify Web Modules.
 When
uploading your small and large images, ensure that the small image is
197x290 pixels and the large image is 569x206 pixels. This will ensure
that your images are not stretched or compressed.
When
uploading your small and large images, ensure that the small image is
197x290 pixels and the large image is 569x206 pixels. This will ensure
that your images are not stretched or compressed.
3. Click Update.
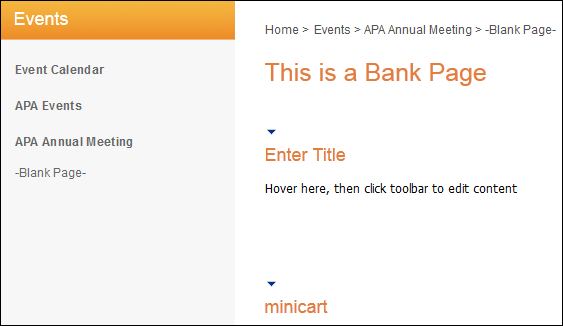
The system generates a blank page with your specifications. See the example
below.

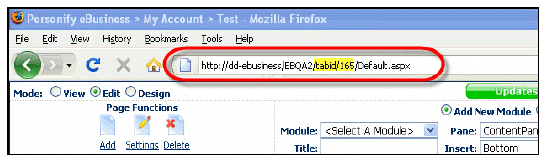
4. Observe
the new page’s URL and record the Tab ID number that appears next to “tabid”
in the URL.
For example, the Tab ID number for the page below is 165.

5. Click Settings from the Page Functions section of the Control Panel.
6. Click the +
next to Advanced
Settings.
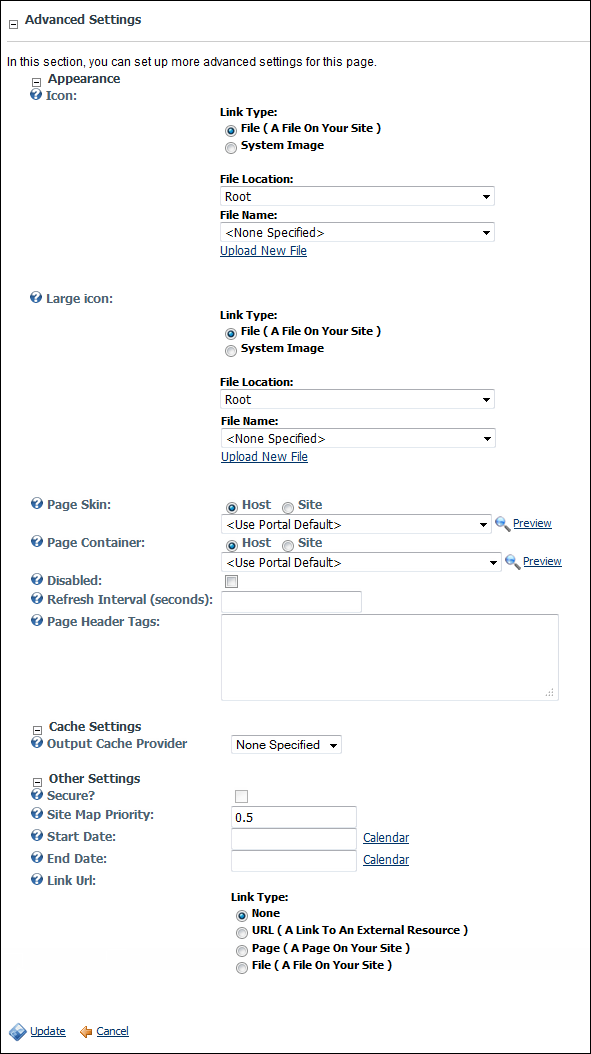
The Advanced Settings options appear below the basic settings as shown
below.

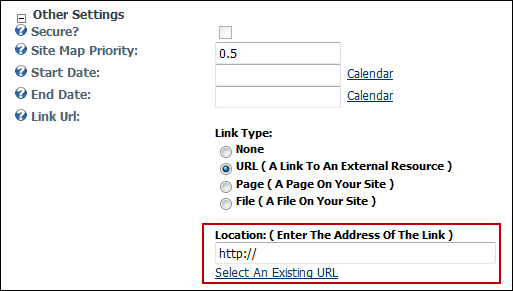
7. Locate
the Link URL sub-option, located
in the Other Settings option,
and select the URL (A Link To An External
Resource) radio button.
A text box displays as shown below.

8. In
the text box, enter the following URL:
http://[Your
Website]/[PageName]/tabid/[Tab ID Number]/Default.aspx?mpid=[Meeting Product
ID]
 The
specified Meeting Product ID will affect the items displayed in the AdvanceMeeting
Menu option.
The
specified Meeting Product ID will affect the items displayed in the AdvanceMeeting
Menu option.
9. You can configure the appropriate basic settings on the Page Management screen as described below:
a. Appearance
· Icon - Radio buttons. You can choose an icon that can be used in the menu. Use the radio buttons to determine the link type. Depending on the selection, the drop-downs change to allow you to locate the icon you would like to use.
· Large Icon - Radio buttons. You can choose an icon that can be used in the console. Use the radio buttons to determine the link type. Depending on the selection, the drop-downs change to allow you to locate the icon you would like to use.
· Page Skin - Radio buttons. Use the radio buttons to determine the location of the skin you would like to apply to the page. Depending on the selection, the drop-downs change to allow you to locate the skin you would like to use.
· Page Container - Radio buttons. Use the radio buttons to determine the location of the page container you would like to apply to the page. Depending on the selection, the drop-downs change to allow you to locate the page container you would like to use.
· Copy design to descendents - Checkbox. Select the checkbox to copy the currently selected design (skin and container) for the page to descendant pages.
· Disabled - Checkbox. Select the checkbox if you want to disable the page. If the page is disabled it is not available to users of the site. You can use this option to suppress content that you might wish to show at a later time.
· Refresh Interval (seconds) - Free text field. Enter the interval to wait between automatic page refreshes. (Example: Enter "60" for 1 minute or leave blank to disable.)
· Page Header Tags - Free text field. Enter any tags (i.e. META tags) that should be rendered in the "HEAD" tag of the HTML for this page.
b. Cache Settings
· Output Cache Provider - Drop-down. Select the provider to user for this page.
c. Other Settings
· Secure? - Checkbox. Select this checkbox to specify whether or not this page should be forced to use a secure connection (SSL). This option will only be enabled if the administrator has enabled SSL in the site settings.
· Site Map Priority - Free text field. Enter the desired priority (between 0 and 1.0). This helps determine how this page is ranked in search engines with respect to other pages on your site (0.5 is the default).
· Start Date - Free text field. Enter the start date for displaying this page. Click Calendar to select a date.
· End Date - Free text field. Enter the end date for displaying this page. Click Calendar to select a date.
· Link URL - Radio buttons. you can chose the link URL option by selection a radio button. Depending on the selection, the drop-downs change to allow you to specify the link URL value, if you would like this page to behave as a navigation link to another resource. Please note that this field is optional.
10. Click
Update.
You are returned to your newly created blank page.
To configure the Advance Meeting web module:
1. Log into your site as Host.
2. Navigate to the blank page you created.
3. From the Host toolbar, select the “Personify - AdvanceMeeting” from the Module drop-down.
4. Select ContentPane from the Pane drop-down.
5. Click Add Module To Page.
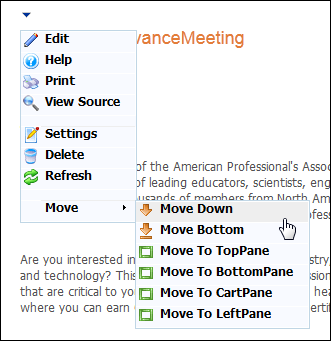
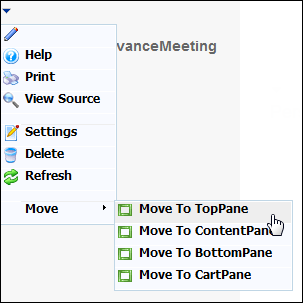
6. Move
the web module to the appropriate place on the page, as shown below.

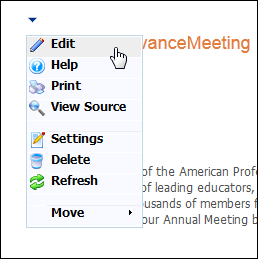
7. From
the web module menu, click Edit.

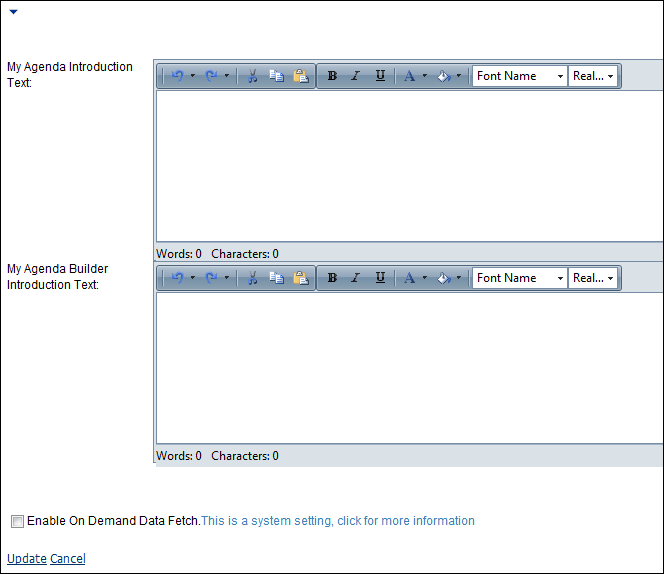
The following page displays:

8. Configure the appropriate module settings as described below:
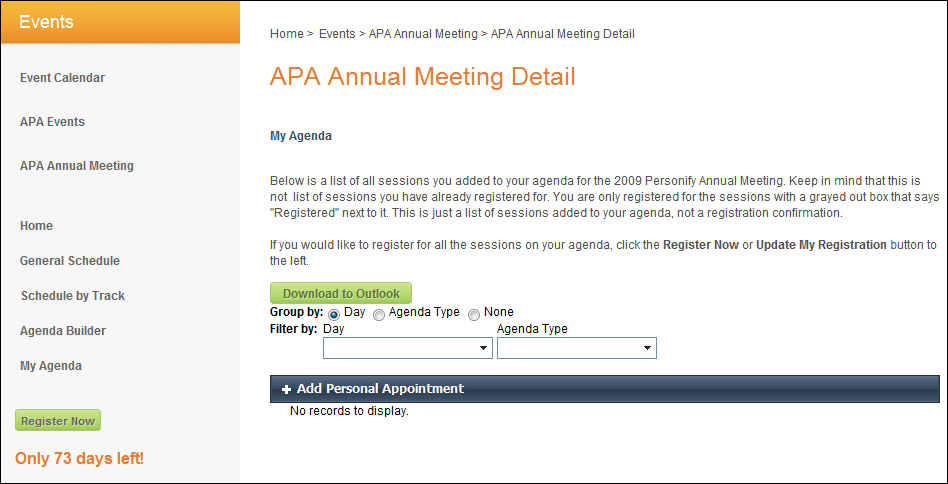
· My Agenda Introduction Text - HTML
text field. Use the HTML editor to enter the text that will display at
the top of the My Agenda view.
For example, you could enter the following:
"Below is a list of all sessions you added to your agenda for the
2009 Personify Annual Meeting. Keep in mind that this is not a list of
sessions you have already registered for. You are only registered for
the sessions with a greyed out box that says “Registered” next to it.
This is just a list of sessions added to your agenda, not a registration
confirmation.
If you would like to register for all the sessions on your agenda, click
the Register Now or Update
My Registration button to the left".
· My Agenda Builder Introduction Text
- HTML text field. use the HTML editor and enter a text to display at
the top of the Agenda Builder view.
For example, you could enter the following:
"Below is a list of all sessions available for the 2009 Personify
Annual Meeting. If you would like to add a session to your agenda, click
the Add button next to the specific session.
Keep in mind that this does not register you for the session. It only helps
you create a list of sessions you would like to attend or register for.
You must proceed to My Agenda and click the Register Now or Update
My Registration button to proceed to checkout and register for the
sessions."
9. Click Update.
10. From the Host toolbar, select the “Personify - AdvanceMeeting Menu” from the Module drop-down.
11. Select LeftPane from the Pane drop-down.
12. Click
Add Module To Page.
The meeting information (populated from the specified Meeting Product ID
while adding a Link URL) displays in the modules based upon the back office
meeting product’s setups.
13. Move
the module to the appropriate place on the page as shown below.

14. From
the web module menu, click the edit icon.

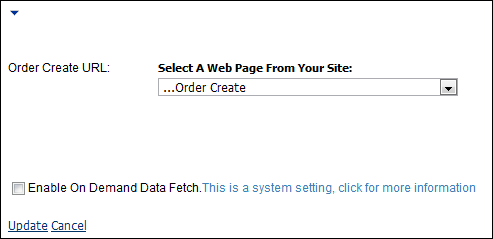
The following page displays:

15. Configure the appropriate module settings as described below:
· Order Create URL - Drop-down. Select the web page where your order create web module is located. This option specifies the location a user is directed on your site after clicking the Register Now button (or the Update Your Registration button if they already registered for one or more of the meetings on their agenda).
16. Click
Update.
The My Agenda and Agenda Builder screens Appear similar to the image below
based on how you set:

 This
section does not cover creating
a Meeting product.
This
section does not cover creating
a Meeting product.
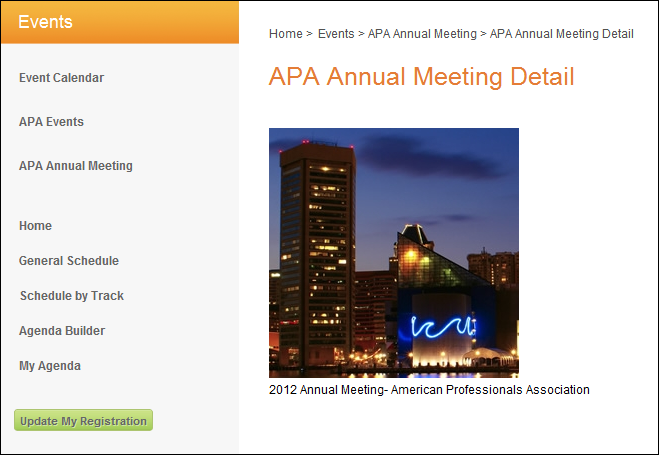
Depending on the setups you made during the meeting
product’s creation, the Advanced Meeting’s home page may look like this
to your customers.

· Small Image may display in the upper left corner, if it was defined in the Meeting product’s setup (not shown).
· Large Image may display, if it was defined in the Meeting product’s setup.
· Long Description may display, if it was defined in the Meeting product’s setup.
· Menu bar which allows the customer to navigate through the meeting description, view the meeting’s sessions, add the sessions to her/her agenda, or view his/her agenda.
· One-click registration button that allows the logged-in customer to register for this meeting. If the customer visit’s this page after he or she has registered, the Register Now button is replaced with the Update My Registration button.
 When
a customer registers for the meeting, the meeting product and all of the
meetings the customer has added to the My Agenda screen are placed in
the Order Checkout. Any meeting sessions added to My Agenda after the
initial registration can not be added to the shopping cart using this
button; the user will have to manually add the sessions to his or her
shopping cart.
When
a customer registers for the meeting, the meeting product and all of the
meetings the customer has added to the My Agenda screen are placed in
the Order Checkout. Any meeting sessions added to My Agenda after the
initial registration can not be added to the shopping cart using this
button; the user will have to manually add the sessions to his or her
shopping cart.
· The number of days between the present date and the final registration date which calculates automatically upon log-in (not displayed).
· These links allow the customer to add the meeting to his or her Facebook or LinkedIn profile (not displayed).
 The
customer can add the meeting and an agenda of desired sessions to his
or her Facebook or LinkedIn profile without having to register for the
meeting.
The
customer can add the meeting and an agenda of desired sessions to his
or her Facebook or LinkedIn profile without having to register for the
meeting.
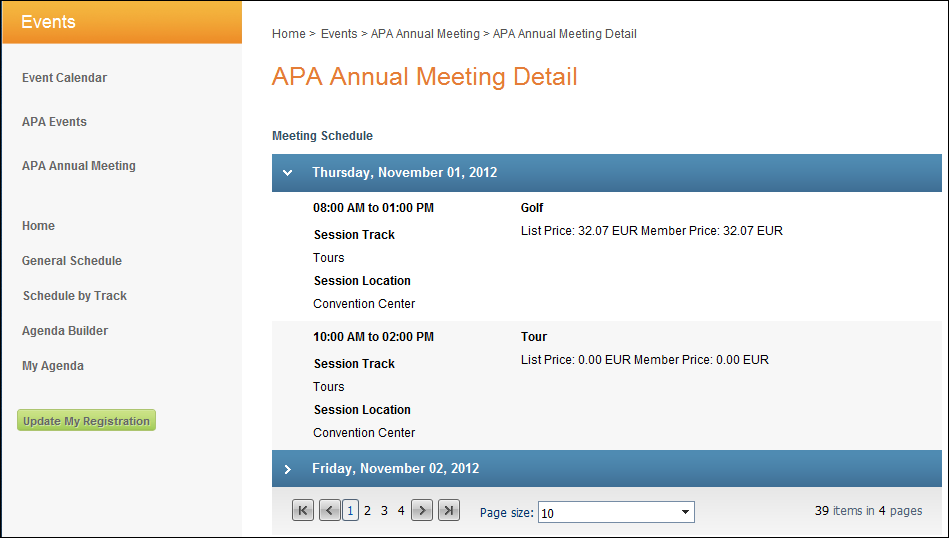
The Advanced Meeting’s General Schedule page allows
the user to view all of the sessions within the meeting sorted by date.

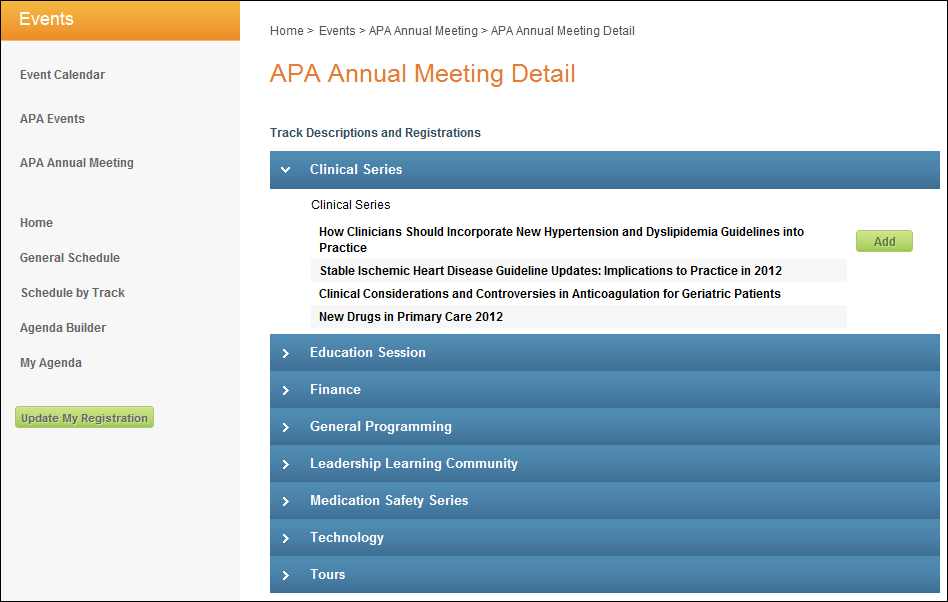
The Advanced Meeting’s Schedule by Track page allows
the user to view all the sessions sorted by Track.

 Customers
only see this option on the left-side menu if the meeting they are viewing
has sessions assigned to different tracks.
Customers
only see this option on the left-side menu if the meeting they are viewing
has sessions assigned to different tracks.
 A
customer can not view this page without first logging on to the site.
A
customer can not view this page without first logging on to the site.
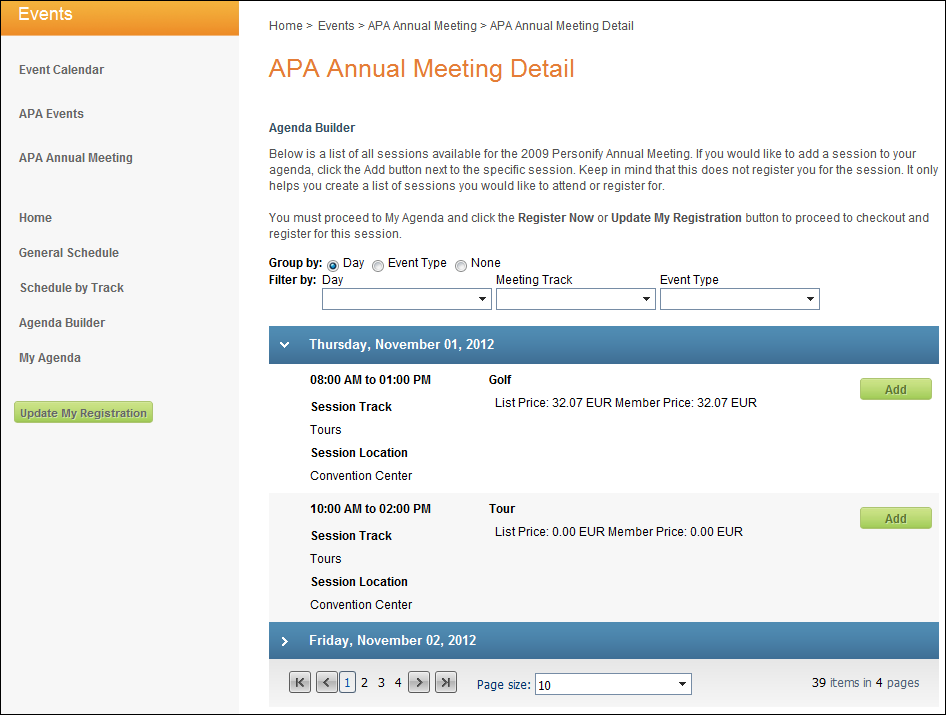
The Agenda Builder page appears similar to the General Schedule page with the exception that the customer has the option to add (or remove) any of the sessions to his or her My Agenda.
The Agenda Builder page also allows the customer to filter the list
of sessions by date or event type by selecting the associated radio button.

 When
a user adds a session to his/her agenda, it does NOT create an order or
register him/her for the session. It only adds it to his/her agenda for
viewing/organization purposes.
When
a user adds a session to his/her agenda, it does NOT create an order or
register him/her for the session. It only adds it to his/her agenda for
viewing/organization purposes.
 Customers
can not view this page without first logging on to the site.
Customers
can not view this page without first logging on to the site.
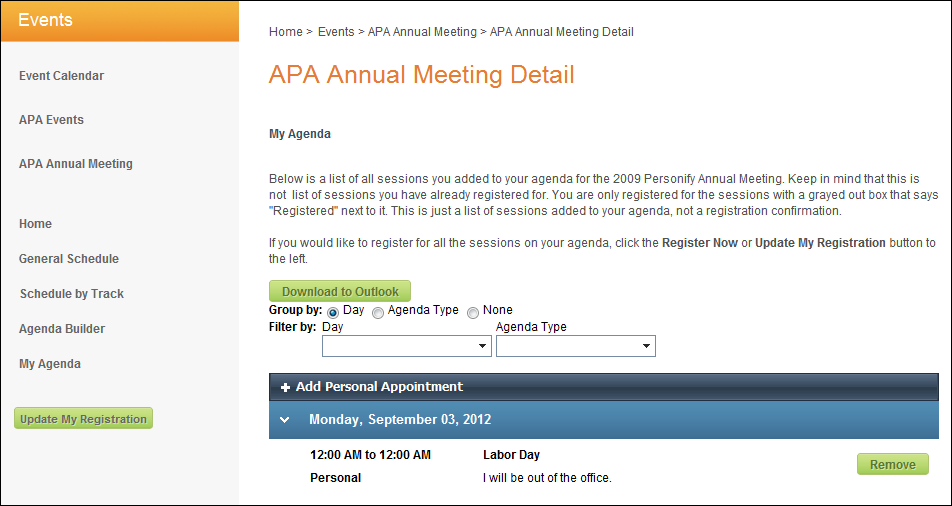
Once your customers have added sessions to their agenda
using the Agenda Builder page, they can navigate to the My Agenda page
to view all of the sessions they added sorted by date and time. If a customer
has added many sessions, filters are provided allowing the customer to
view their selected sessions by a certain day or type.

Functionality has also been provided to allow customers to add personal appointments to their agenda. For example, if a customer has arranged to meet with a colleague for dinner, he or she can add that meeting as an appointment on their agenda.
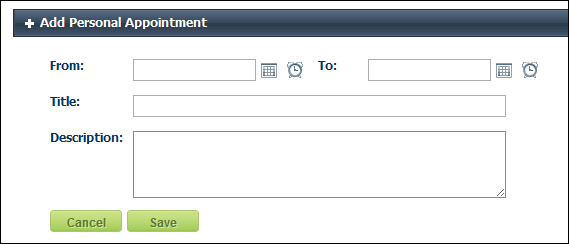
To add a personal appointment, click the Add Personal
Appointment button available on the My Agenda page .
The following fields appear:

Once the customer is satisfied with his/her agenda, he or she can click the “Download to Outlook” button. This downloads an .ics file, which then displays all of the selected sessions and personal appointments on the customer’s Outlook calendar.
 Downloading
My Agenda to Outlook does not register the customer to the meeting or
sessions.
Downloading
My Agenda to Outlook does not register the customer to the meeting or
sessions.
Similar to downloading to Outlook, once the customer
is satisfied with his/her agenda, he or she can click the “Add event to
my Facebook” or “Add event to my LinkedIn” button. These buttons sends
the list of sessions added to his/her agenda and uploads the list to either
his/her Facebook or LinkedIn profile pages.
A new window displays for the social networking site, and users are prompted
to enter their account information. A confirmation screen displays for
them to confirm the upload. Facebook uploads the agenda as a post, and
LinkedIn uploads it as an article.
After the customer has finished adding all of their sessions to My Agenda, he or she can click Register Now and the meeting and any sessions that have a price of more than zero dollars are added to the order checkout where the customer can pay and be registered for the meetings and sessions.
 Not
until the customer clicks Register Now will
he or she be registered for any meetings or sessions.
Not
until the customer clicks Register Now will
he or she be registered for any meetings or sessions.