
In order to allow your customers to add products to their Shopping Cart via the Personify Mobile application, your association needs to create a separate Shopping Cart page for Mobile that contains the already-existing Shopping Cart Web Module. The new page you create should be accessible by all users. This can be configured at the page setting level.
This is done the same way you created the original Shopping Cart page. For more information on doing so, please see Configuring the Shopping Cart Web Module. TMA Resources recommends hiding the Mobile Shopping Cart from the e-Business menu bar. This ensure users who are logged into the e-Business site from their computer, versus an iPhone, won’t access the wrong Shopping Cart.
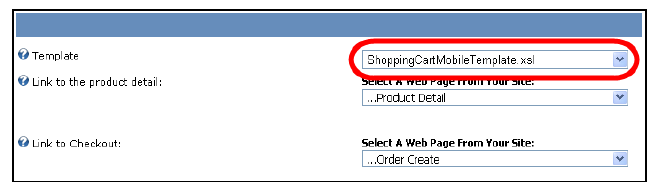
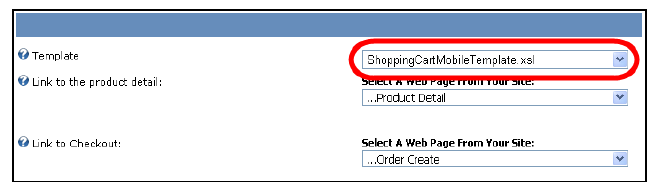
When creating the Mobile Shopping Cart, make sure you select the ShoppingCartMobileTemplate.xsl from the Template drop-down on the Shopping Cart Setting screen.

After creating the Mobile Shopping Cart, you need to provide the Mobile Shopping Cart’s URL to your Account Specialist so they can configure the Store module in S3. Before doing so, though, consider adding the Personify – LoginMobile web module to it as discussed in the next section.